
image source ::?http://notes.envato.com/general/featured-site-themeforest/
ผมกำลังหาข้อมูล และกำลังจะเริ่มทำ WordPress Theme?ส่งขึ้น ThemeForest ก็เลยเข้ามานั่งอ่าน ข้อกำหนด เงื่อนไข ของ ThemeForest ในการทำ Theme ขึ้นมา ว่าพี่แกบังคับ หรือวางกรอบไว้อย่างไรบ้าง? และด้วยความที่ผมยังไม่เก่งอังกฤษมากนัก บวกกับเพื่อเป็นการเก็บเป็นข้อมูลไว้อ่าน สำหรับตัวเองและคนอื่นๆที่สนใจ ก็เลยทำการแปลบทความจาก?WordPress Theme Submission Requirements?ลง Blog ไว้ซะเลย
** ทาง ThemeForest กำลังทำงานจะออกข้อกำหนดใหม่ (Phase?2) ใหม่ โดยตอนนี้กำลังรวบรวมข้อเสนอแนะเพิ่มเติม จากข้อแนะนำต่างๆในช่วงต้นปีใหม่ และคาดว่าจะเผยข้อกำหนดใหม่ ประมาณหลังจากมีนาคม 2014 **
ข้อกำหนดในการทำ WordPress Theme ส่งขึ้น ThemeForest
ข้อกำหนดในการส่งนี้ ออกแบบมาเพื่อกำหนดมาตรฐานขั้นต่ำในการเขียน Code ทำ WordPress Theme?เพื่อ Upload ส่งขึ้น?ThemeForest
มาตรฐานข้อกำหนดในการส่ง Theme (Phase 1)
(มาตรฐานนี้มีผลตั้งแต่ 9 กันยายน 2556)
WordPress Core API
- สามารถใช้ Tag WordPress ได้ทุกตัว
- Theme จะต้องทำการกำจัดการแจ้งเตือน WARNING, REQUIRED, RECOMMENDED และ INFO จาก plugin?’Theme-Check’ ให้มากที่สุดที่จะเป็นได้ แต่มีการแจ้งเตือนบางตัวที่ยกเว้น คือ..
- Warning: Found?base64_encode()
- Warning: Found?base64_decode()
- Warning: Found?fwrite()
- Warning: Found?fopen()
- Warning: Found?fclose()
- Recommended: Found?add_theme_support(‘custom-header’, $args)
- Recommended: Found?add_theme_support(‘custom-background’, $args)
- Info: Found?include_once()
- Info: Found?include()
- Info: Found?require_once()
- Info: Found?require()
- รวมถึงยกเว้นการแจ้งเตือนอื่นๆ ที่เกิดขึ้นยากยาก ทั้งนี้ขึ้นอยู่กับดุลยพินิจของผู้ตรวจทาน
- functions เหล่านี้ จำเป็นต้องมี !!!
- wp_title()
- wp_head()?- ก่อนปิด?</head>
- wp_footer()?- ก่อนปิด?</body>
- post_class()
- body_class()?? (ภายใน?<body>?หรือ?<html>)
- ถ้ามีไฟล์ Template อื่นๆที่สร้างขึ้นมาเพื่อใช้กับ จะต้องทำการเรียกใช้ Function?get_template_part()?หรือ?locate_template()
- การตั้งชื่อไฟล์ จะต้องเป็นไปตามหลักการของ WordPress ให้มากที่สุด เช่น.. ห้ามตั้งชื่อว่า?category-header.php,?custom-header.php?เป็นต้น
- ต้องมี features หลัก ของ?WordPress อยู่ด้วย คือ..
- Automatic Feed Links
- Post Thumbnails
- Comments
- $content_width?ใช้เพื่อทำการกำหนดค่าความกว้างสูงสุดของสื่อ Media และต้องมีบังคับใช้งาน
- ห้ามเปลี่ยนแปลง filters ใน?wptexturize()
- ห้ามเปลี่ยนแปลง filters ใน?wpautop
- จะต้องมี?Default CSS classes ขชอง WordPress รวมอยู่ใน CSS ที่สร้างขึ้นมาด้วย (link ที่เกี่ยวข้อง http://codex.wordpress.org/CSS,?http://www.wpbeginner.com/wp-themes/default-wordpress-generated-css-cheat-sheet-for-beginners/)
- ใช้ prefix ที่ไม่ซ้ำกับใคร สำหรับตั้งชื่อ?function, classes, hooks, public/global variables และ ข้อมูลใน database เพื่อป้องกันปัญหาการตีกันของ Plugin และ Theme อื่นๆ
- strings ที่ใช้?Translate เป็นภาษาอื่ๆ ไม่จำเป็นต้องอยู่ในรูปตัวแปร
WordPress Features
- Theme จะต้องมี widget?ในจุดที่มีการใส่ ad โฆษณา ทุกจุด!!
- ไม่อนุญาตให้ใช้ Timthumb
- Themes จะต้องรองรับการ child theme
- จะต้องมี Function?wp_nav_menu()?อยู่ใน Theme ด้วย อย่างน้อย 1 จุด เพื่อการจัดการเมนูที่ง่ายดายสำหรับผู้ใช้
- Default widgets ของ WordPress จะต้องกำหนด CSS Style ให้ และต้องแสดงผลในส่วนพื้นที่ของ?widgets
- ไฟล์ index.php?จะต้องสงวนไว้ใช้สำหรับ แสดงผลในรูปแบบ blog มาตรฐาน “latest posts”
- Theme ไม่อนุญาตให้เพิ่ม options เพื่อกำหนดจำนวน Post ที่แสดงของ Archive หรือ หน้า category เอง ประเด็นคือ ผู้ใช้เค้าจะไปกำหนดเอาเองที่?global setting เรากำหนดบังคับไม่ได้
WordPress Unit Test
- แสดง Posts อย่างถูกต้อง และไม่มีปัญหาการมองเห็นที่ไม่ชัดเจน หรือข้อผิดพลาดใดๆ
- แสดงลำดับ Posts อย่างถูกต้อง
- เมนู Page navigation จะต้องแสดงผลถูกต้อง และทำงานได้จริง
- หน้า search results จะต้องแสดงผลถูกต้อง และมีผลการค้นหาแสดงจริงด้วย
- การปักหมุด (sticky posts) คือ feature หลัก ดังนั้น Theme จะต้องแสดงผลส่วนนี้ให้ถูกต้องด้วย
- Link “Read More” ต้องทำงานได้ (links ไปหน้า single post ที่ Tag “<!–more–>” )
- ถ้า Theme รองรับหรือมี format type จะต้องแสดงผลที่ Index ด้วย
- ถ้าไม่มีข้อความใน Post จะต้องไม่มีผลกระทบกับการแสดงผลของ Theme คือ Theme ไม่เละนั่นแหละ
- Theme จะต้องมีการแสดง “Tag” และ “Category” ในรูปแบบใดแบบนึง
- ต้องมีการ Clear?element ที่มีการสั่ง Float ไว้ (thumbnail image) ที่จุดสุดท้ายของ Post
- ระมัดระวัง และแก้ปัญหาที่เกิดขึ้น ในกรณีที่ Theme มีพื้นที่ให้ Title น้อย .. โดยที่ไม่มีการตัดคำใน Title ออกไป
WordPress Assets
- ใช้ Function?wp_enqueue_style()?ในการใส่ CSS StyleSheets ทุกตัว
- ใช้ Function?wp_enqueue_script()?ในการใส่ JavaScript ทุกตัว
- Theme จะต้องใช้ jQuery ที่มากับ WordPress ไม่ว่าจะเป็น Version ไหน. ?คือห้ามเอา jQuery Version อื่นมายัดเข้าไปนั่แหละ
- ห้ามให้มีการยกเลิก หรือนำ default jQuery ของ WordPress ออกไป หรือห้ามนำ Version อื่นๆเข้ามาแทน
- ถ้ามีการ Load Script อื่นๆ แบบ CDN จะต้องมี local ไฟล์แนบไว้ด้วยให้เป็นทางเลือก
- ไฟล์ต่างๆ ทั้งรูป, Script จะต้องทำงานได้บน SSL .. เราจะเช็คโดยใช Function?is_ssl()?ก่อน แล้วค่อย Set URL Prefix เอาก็ได้ หรือใช้วิธี protocol-less URIs เช่น ใช้?//example.com/file.js?แทนการใช้?http://example.com/file.js
Security
WordPress Theme?จะต้องสร้างขึ้นโดยใช้ Function (ที่มีให้ใน WordPress) เพื่อทำการตรวจสอบความถูกต้องของข้อมูลที่ใส่เข้ามา หรือกำจัดข้อผิดพลาดใดๆเมื่อทำการแสดงผล
Input:
Output:
Plugins
- ถ้ามีการแถมหรือเพิ่ม Plugins เข้าไปใน Theme จะต้องแนบไปในรูปแบบ?TGM Plugin Activation หรือรูปแบบอื่นๆที่ใกล้เคียง และ Plugins สามารถใช้วิธี installed จาก WordPress.org, พื้นที่เก็บไฟล์ส่วนตัว(ของคนทำ Theme) หรือแนบไปกับ Theme
PHP
- Themes จะต้องไม่มี?PHP notices, warnings, or errors ใดๆ – กรุณาเขียน Theme ด้วยการตั้งค่าแสดง Error และตั้ง?WP_DEBUG?เป็น?true
- ห้ามใช้ PHP short tags (<?….?>)
- ไม่มีการเข้าถึง Database โดยตรง ถ้ามี Function ที่ต้องการดึงข้อมูลอื่นๆจาก Database ให้ใช้?$wpdb?และ methods?ที่มีของ WordPress เป็น interface ในการใช้งาน
- ใช้ Tabs ในการจัด Code — ใช้ Tabs ที่จุดเริ่มต้นของบรรทัด และใช้ spaces ในบรรทัด (ดูวิธีทำ?PHP Coding Standards).
- เมื่อมีการอ้างถึงไฟล์อื่นๆใน Theme เดียวกัน ห้ามให้ hard-coded URI และ path ของไฟล์ โดยให้ทำการอ้างถึงไฟล์โดยใช้ Template Tag เช่นตัวอย่าง..
- ทำการอ้างถึงรูปภาพใน Theme :
<img src=”<?php echo?get_template_directory_uri(); ?>/images/filename.png” />
- ทำการอ้างถึงรูปภาพใน Theme :
- ผู้เขียนควรใช้เครื่องหมาย “ปีกกา {}” ในทุกๆเงื่อนไข เพื่อความสะดวกในการอ่าน และลดความเป็นไปได้ที่จะเกิด logic errors เมื่อมีการเพิ่ม Code บรรทัดใหม่?เช่นตัวอย่าง ..
- ไม่ควรเขียน:
if ( empty( $somevar ) ) return false;
- ควรเขียน:
if ( empty( $somevar ) ) { return false; } - หรือใน template file HTML สำคัญอื่นๆ?
if ( empty( $somevar ) ) : return false; endif;
- ไม่ควรเขียน:
- ห้ามใช้ Function?eval()
HTML/CSS
- ผู้เขียนที่ทำในส่วน HTML จำเป็นจะต้องจะต้องเช็คความถูกต้องที่ W3C validator
- ห้ามใส่ inline CSS styles ในทุกๆจุด แต่อนูญาตให้ใช้ Dynamic inline CSS styles ได้ในกรณีที่จำเป็น และ Function?wp_add_inline_style()?ควรใช้ในจุดที่เป็นไปได้และสมควร
- ID ของ CSS Classes ควรตั้งชื่อให้เหมาะสม และตามรูปแบบข้อหนดการตั้งชื่อ
- ใช้ชื่อที่มนุษย์สามารถอ่านแล้วเข้าใจ ในการอธิบายว่า element ไหน ที่ทำการกำหนด Style ให้
- ห้ามใช้ CSS แบบ over-qualified selectors เช่นใช้ container?ดีกว่าระบุเป็น?div.container
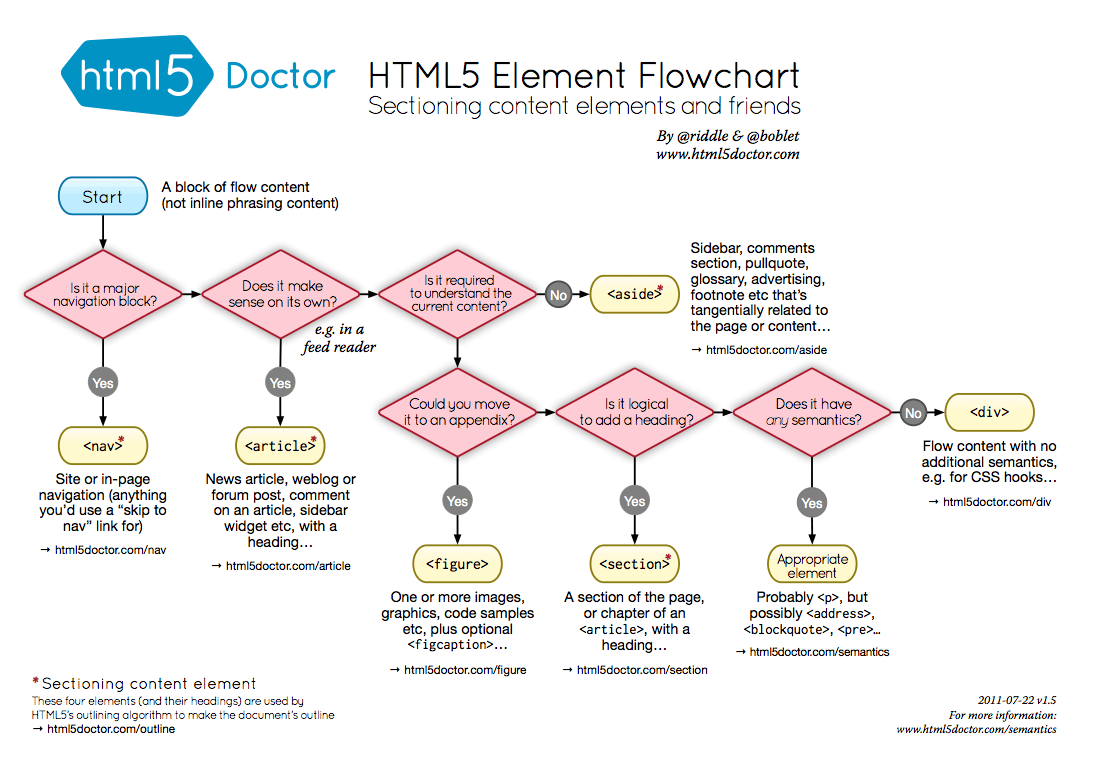
- สำหรับ?Theme ที่ทำในรูปแบบ HTML5 จะต้องใช้งาน และวางรูปแบบโครงสร้าง ให้ถูกต้องตามหลักการ ดูข้อมูลได้จาก flowchart ด้านล่าง
Source: html5doctor.com
JavaScript
- JavaScript code ควรทำเป็นไฟล์แยกออกไป
- ไฟล์ JavaScript ควรวางไว้ที่ Footer ถ้าเป็นไปได้, ยกเว้นส่วนที่สำคัญ เช่น Modernizr, jQuery UI เป็นต้น
- Code ไม่ควรมี Error หรือ notices?ใดๆ
- Code JavaScript ควรเขียนด้วยรูปแบบ??use strict? เป็น on. ยกตัวอย่างเช่น .. การใช้งาน jQuery
(function($) { "use strict"; // Author code here })(jQuery);
จะเห็นว่า?ข้อกำหนด หรือเงื่อนไขมาตรบาน ในการทำ WordPress Theme?ส่งขึ้น ThemeForest?นั้นเยอะ และซีเรียสมากๆ ถ้าทำผิดกฏก็จะโดน Reject กลับมาแบบไม่ต้องคิดเลย และในช่วงหลัง มีนา 57 นี้ ก็จะมี Update เพิ่มเติมเข้ามาอีก คงต้องระมัดระวังกันสุดๆ แต่สิ่งที่เค้ากำหนดมาก็ถือว่าถูกแล้ว .. เพราะถ้าคุณจะทำของไปขายคนทั้งโลก คุณก็ต้องทำให้มาให้มันมีมาตรฐานหน่อย ทั้งหน้าตา ความปลอดภัย ความเสถียร ฯลฯ เพื่อที่คนจะยินยอมจ่ายเงิน เพื่อซื้อของคุณ
ปล. ถ้าผิดพลาดประการใด ใครทราบ ก็ Comment แนะนำ เพื่อการแก้ไขให้เป็นข้อมูลที่ถูกต้อง สำหรับทุกคนที่สนใจด้วยนะครับ


ตอนนี้ Phase 2 มาแร้วช่วยแปลให้ทีนะคับอยากให้คนไทยได้อ่านบทความดีคับ สนใจอยากทำขายเหมือนกันครับ